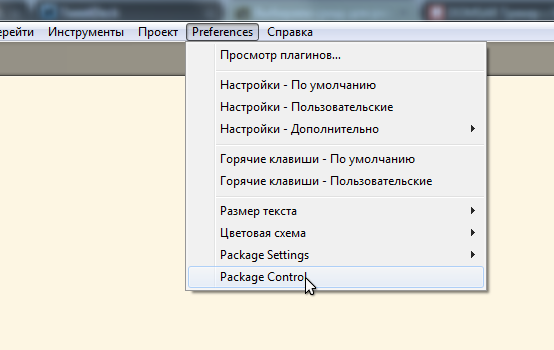
admin пишет:Я имею ввиду вот это:
нет, это по большому счету, всего лишь блокнот.
Но форматирование там очень просто сделать ручками - выделяем нужный текст, жмём Shift+Alt+W и пишем нужный тег
А к примеру вот такая строка
article>h1{Заголовок первого уровня}+p>lorem50^h2.header-small>lorem5^p*2>lorem30^ol>li*5>lorem5
превращается в
<article>
<h1>Заголовок первого уровня</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Expedita consectetur quae sequi nisi aliquid aspernatur culpa adipisci qui iure iusto dolorem maiores minima? Eius cupiditate facere magni reiciendis aspernatur alias labore dolorum molestias cum laudantium consequatur animi enim quia explicabo eum amet voluptatem nobis odit dicta adipisci accusantium quaerat perferendis!</p>
<h2 class="header-small">Lorem ipsum dolor sit amet.</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor asperiores repudiandae eius voluptate et alias placeat voluptatem vero voluptatum suscipit? Beatae atque voluptates ad eos quae fugiat minus saepe placeat.</p>
<p>Impedit rem aut deleniti quam necessitatibus ipsam voluptatem vitae quisquam molestiae id quos sed hic blanditiis magni fugiat. Placeat dolor consequuntur laudantium? Earum tenetur obcaecati odio cupiditate delectus voluptatem minima?</p>
<ol>
<li>Lorem ipsum dolor sit amet.</li>
<li>Temporibus minima adipisci nam optio.</li>
<li>Dolore quis pariatur impedit atque.</li>
<li>Eius assumenda eveniet nihil dignissimos.</li>
<li>Facere quae ducimus inventore est.</li>
</ol>
</article>
так что на мой взгляд никакие панельки не нужны) только руки от клавиатуры лишний аз убирать)))
![]() .
.