Хех...платил бы мне еще кто за это...
Для начала нужно понять что за супер-структуру ты решил сделать....
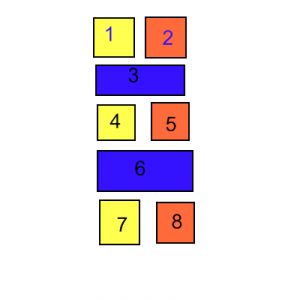
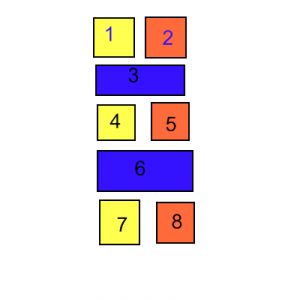
Вроде так хочешь.... предлагаю алгоритм...желтые блоки выравниваются по левому краю с шириной 50% красные 50% по правому синие без выравнивания шириной 100%
Задавать класс каждому блоку нерационально.... Для решения твоих проблем нужно использовать псевдокласс nth-of-type: работает от только в css3 так что про старые версии прошу не писать ниже. В этот псевдокласс можно подставить формулу для высчитывания любого порядкового номера в дереве элементов. осталось эти формулы найти. Простые задачки школы, слава богу в школе я учился на 5 по математике. Но чтобы мозги не кисли предлагаю всем поучаствовать.
Задача 1: Вывести формулу находящую все порядковые числа ЖЕЛТЫХ блоков на картинке
Задача 2: Вывести формулу находящую все порядковые числа КРАСНЫХ блоков на картинке
Задача 3: Вывести формулу находящую все порядковые числа СИНИХ блоков на картинке
Уже сдаешься? А подумать??
1)3n+1
2)3n-1
3)3n
Где n счетчик от 0++
Теперь применяем эти формулы к css будет что-то типа этого...похоже я только что изобрел велосипед
div:nth-of-type(3n+1) {width:50%;float:left;}
div:nth-of-type(3n-1) {width:50%;float:right;}
div:nth-of-type(3n) {width:100%;float:none;clear:both}