Тема: Вёртска fullstory и дополнительные поля
Добрый день. Не стал писать в старой теме. Решил завести новую, может в дальнейшем тоже поможет кому нибудь.
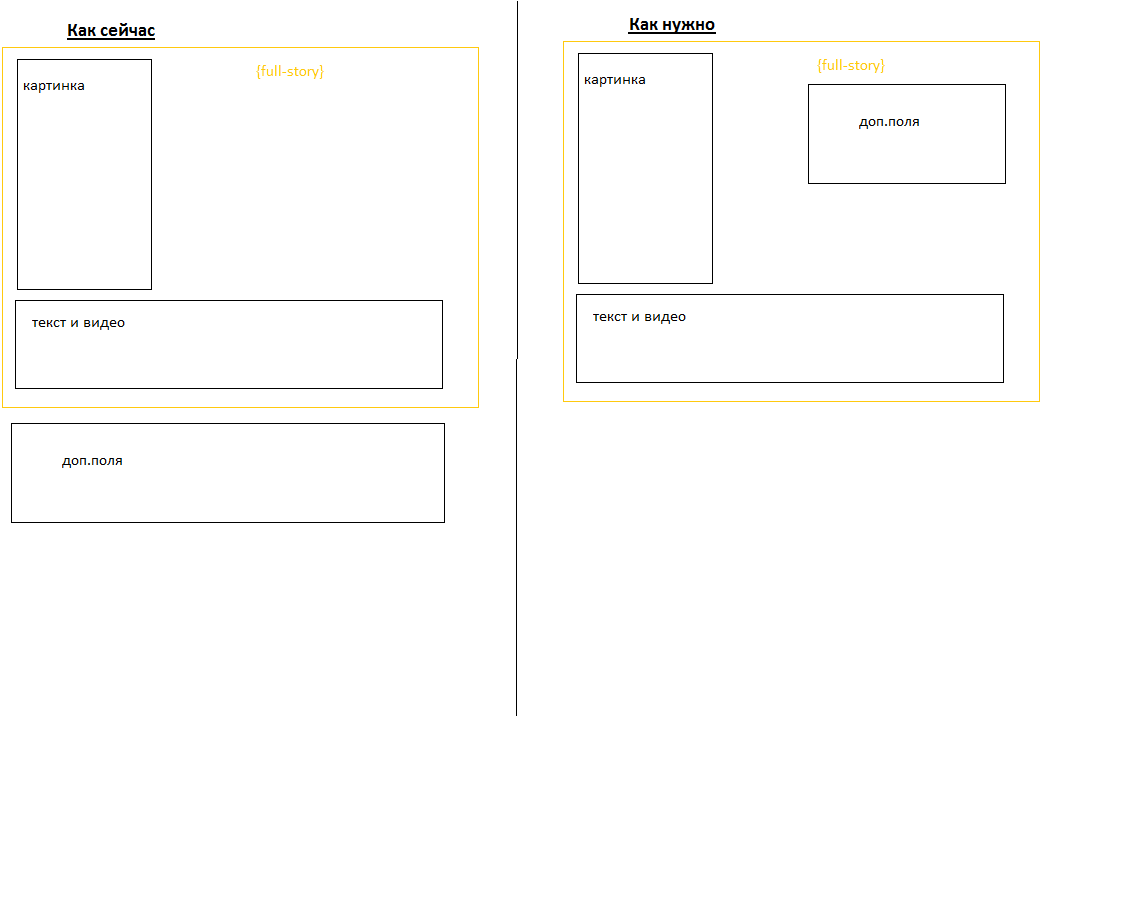
Я сейчас делаю афишу. Там всё просто. Картинку, текст и трейлер фильма вставляю в новость. Актёры, жанр и время сеансов через доп.поля. При отображении выглядит всё так.